
The average cost of website design for small business is one of the primary concerns for entrepreneurs and small business owners. Have you ever wondered what it takes to build a professional website and how much it might cost? The answer might seem complex and vary widely. In this article, we’ll explore the factors that influence website design costs and provide you with a comprehensive guide to help you make the best decision for your business. If you’re curious about how to get a high-quality, affordable website, don’t miss this article!
average cost of website design for small business through wordpress
The cost of a website design can vary depending on a number of factors, including the complexity of the design, the experience of the designer, and the location of the designer. However, there are some general guidelines that you can follow to estimate the cost of a website design.
Hourly rates: Freelance web designers typically charge between $50 and $100 per hour. Experienced designers with a proven track record may charge even more.
Project-based fees: For larger projects, designers may charge a project-based fee. This fee will typically be based on the estimated number of hours required to complete the project.
Here is a table of average website design costs:
| Website type | Hourly rate | Project-based fee | Flat fee |
|---|---|---|---|
| Small business website | $50-$100 | $1,000-$5,000 | $500-$2,000 |
| Medium-sized business website | $100-$200 | $5,000-$10,000 | $2,000-$5,000 |
| Large business website | $200-$300 | $10,000-$20,000 | $5,000-$10,000 |
| Ecommerce website | $150-$300 | $10,000-$30,000 | $5,000-$15,000 |
Tips for getting a good deal on web design in 2025
- Get quotes from multiple designers
- Be clear about your needs and expectations
- Be willing to negotiate
- Don’t be afraid to shop around for the best price
How do I find someone to design my website?
If you’re looking for a professional designer to create your website, freelance platforms are one of the best options for finding experienced specialists in this field. These platforms allow you to post your project, receive proposals from freelancers, and choose the best option by reviewing their portfolios, prices, and ratings. To get started, first define your needs—do you require a custom design, or is a pre-made template sufficient? Then, set your budget and look for freelancers with a proven track record in similar projects.
Several popular platforms can help you find a web designer, including Upwork, Fiverr, Freelancer, and 99designs.
Upwork is a broad marketplace that connects you with professional specialists.
Fiverr is more suitable for smaller and budget-friendly projects, offering competitive pricing for design services.
Freelancer allows you to host a design contest to receive the best proposals. If you’re looking for professional and creative designs, 99designs is an excellent option where multiple designers compete to deliver the best design.
How much does a website design cost in the USA?
The cost of website design in the USA can vary greatly depending on a number of factors, including the complexity of the website, the experience of the designer, and the location of the designer. However, in general, you can expect to pay anywhere from $500 to $10,000 or more for a website design in the USA.
Here is a breakdown of the average costs for website design in the USA:
- Small business website: $500 to $2,000
- Medium-sized business website: $2,000 to $5,000
- Large business website: $5,000 to $10,000
- Ecommerce website: $5,000 to $15,000
Of course, these are just averages, and the actual cost of your website design could be higher or lower depending on your specific needs. For example, if you need a custom design with a lot of complex features, you can expect to pay more than if you are willing to use a template or a simple design.
Here are some factors that can affect the cost of website design in the USA:
- Complexity of the website: The more complex your website is, the more it will cost to design and develop. This includes factors such as the number of pages, the use of custom graphics or illustrations, and the need for e-commerce functionality.
- Experience of the designer: Experienced designers typically charge more than less experienced designers. This is because they have a proven track record of success and can deliver higher quality work.
- Location of the designer: Designers in major metropolitan areas typically charge more than designers in smaller towns or rural areas. This is because the cost of living is higher in major metropolitan areas, and designers need to charge more to cover their expenses.
If you are on a tight budget, there are a few ways to save money on website design:
- Use a template: There are many affordable website templates available that you can use to create a professional-looking website without having to pay for a custom design.
- Hire a freelance designer: Freelance designers typically charge less than agencies, and you can find many talented freelance designers online.
- Do some of the work yourself: If you have some basic design skills, you can do some of the work yourself, such as creating graphics or writing content. This can help to reduce the overall cost of your website design.
No matter what your budget is, there is a website design solution out there that is right for you. Take some time to research your options and get quotes from multiple designers before making a decision.
How much does it cost to design? Complete Guide to Estimating WordPress Website Costs
- Domain name: A domain name is your website’s address on the internet. It costs around $10-15 per year to register a domain name.
- Web hosting: Web hosting is the service that stores your website’s files and makes them accessible to visitors. Prices for web hosting start at around $5 per month.
- WordPress theme: A WordPress theme controls the look and feel of your website. There are free and premium themes available, with prices ranging from $0 to $100 or more.
- WordPress plugins: Plugins add new features and functionality to your website. There are thousands of free and premium plugins available, with prices ranging from $0 to $100 or more.
- Customization and development: If you need your website to have custom features or functionality, you will need to hire a developer. The cost of development will vary depending on the complexity of the project.

WordPress Website Design Costs for Different Businesses
- Personal blog: A personal blog can be built for as little as $50-100 per year. This includes the cost of domain name, web hosting, and a free WordPress theme.
- Small business website: A small business website typically costs around $200-500 per year. This includes the cost of domain name, web hosting, a premium WordPress theme, and a few essential plugins.
- Ecommerce store: An ecommerce store costs more to build than a personal blog or small business website. The average cost is around $1,000-3,000 per year. This includes the cost of domain name, web hosting, a premium WordPress theme, essential plugins, and payment processing fees.
If you are on a tight budget, you can build a WordPress website yourself using free or low-cost tools. However, if you need a website with more features or functionality, you will need to hire a developer.
Top Tips to Cut WordPress Website Costs
- Choose a free or low-cost domain name.
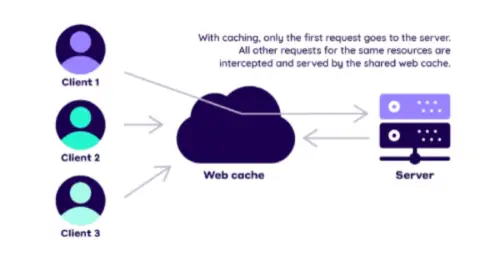
- Use a shared web hosting plan.
- Choose a free or low-cost WordPress theme.
- Only install the plugins you need.
- Do the customization yourself or hire a freelancer.
Building a WordPress website can be a great way to create a professional and affordable online presence for your business. By understanding the costs involved, you can choose the right solution for your needs and budget.
Here are some additional things to keep in mind when estimating the cost of building a WordPress website:
- The amount of time you need to spend on the project. If you are building the website yourself, you will need to factor in the time you will need to spend researching, designing, and developing the website.
- The level of technical expertise you have. If you are not familiar with WordPress, you may need to hire a developer to help you with the project.
- The complexity of your website. A more complex website will require more time and money to build.
By carefully considering all of these factors, you can get an accurate estimate of the cost of building a WordPress website for your needs.

Special Offer for WordPress Users
If you’re a WordPress enthusiast and care about the security of your website, don’t miss our article on WordPress Plugin Security. This article covers essential tips and strategies to enhance the security of your WordPress plugins, helping you keep your website safe. Click now and discover the latest methods!