
How create menu in wordpress website
Adding a navigation menu to your WordPress website is a straightforward process that can be accomplished in just a few steps. Here’s a comprehensive guide to get you started:
Step 1: Create a New Menu

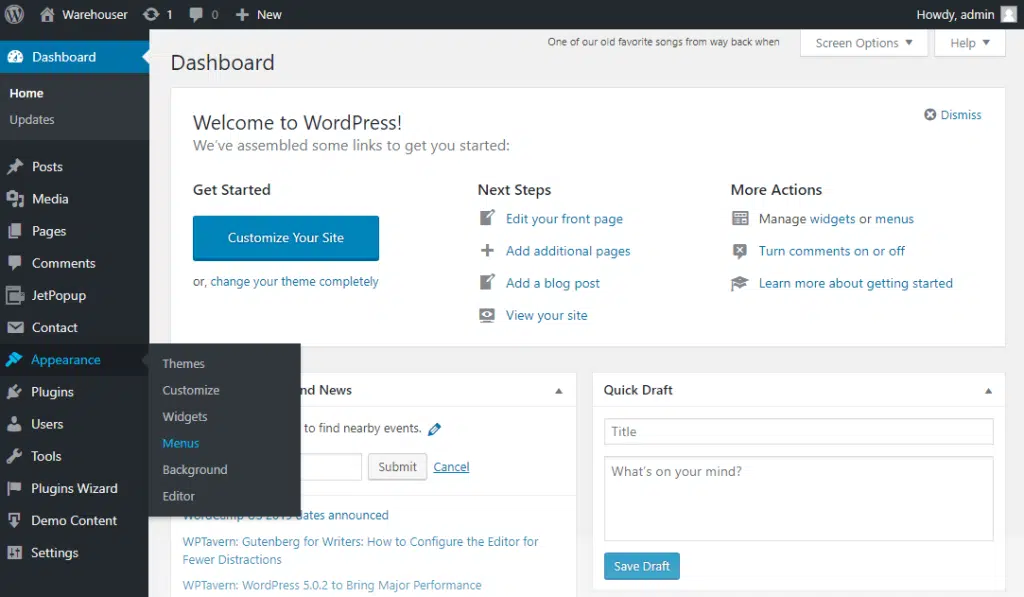
- Begin by logging into your WordPress dashboard.
- Navigate to the “Appearance” tab in the left-hand menu.
- Select the “Menus” option from the dropdown menu.
- Click the “Create a New Menu” button.
- Enter a descriptive name for your menu, such as “Primary Menu” or “Main Navigation.”
- Click the “Create Menu” button to finalize the menu creation.
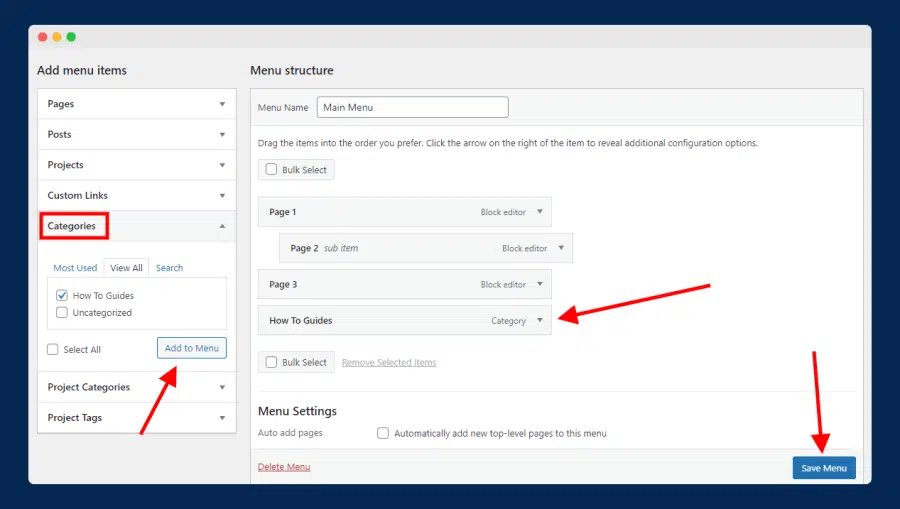
Step 2: Add Menu Items

- On the left-hand side of the screen, you’ll find various sections for adding menu items. These include “Pages,” “Posts,” “Categories,” “Tags,” and “Custom Links.”
- To add a page to your menu, click on the “Pages” section. Select the desired page from the list and click the “Add to Menu” button.
- Similarly, you can add posts, categories, tags, or custom links by selecting the respective section and clicking the “Add to Menu” button.
- For custom links, enter the URL, link text, and optional target attribute (e.g., “_blank” for opening in a new tab).
Step 3: Arrange Menu Items

- Once you’ve added all the desired menu items, you can arrange them in the desired order.
- Simply click and drag the menu items up or down to rearrange their position.
- You can also create nested menu items by dragging them slightly to the right, creating a sub-menu.
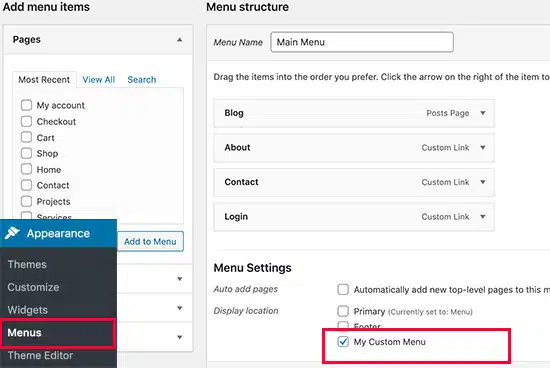
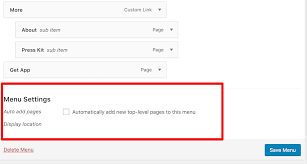
Step 4: Assign Menu to a Location

- Scroll down to the “Menu Settings” section.
- Under the “Theme Locations” section, select the desired location for your menu. Common locations include “Primary Menu,” “Header Menu,” “Footer Menu,” and “Social Links Menu.”
- Click the “Save Menu” button to apply the changes.
Step 5: Preview and Check
- Visit your website’s front-end to preview the newly added menu.
- Ensure that the menu is displaying correctly and that all links are functioning properly.
Additional Tips:
- Use clear and concise menu labels for easy navigation.
- Limit the number of menu items to avoid overwhelming users.
- Consider using dropdowns for large menus with multiple sub-categories.
- Regularly update your menu to reflect changes in your website’s content.
Best WordPress Menu Plugins
Choosing the best WordPress menu plugin for your website depends on your specific needs and preferences. Here are some of the top contenders, both free and premium, to consider:
Max Mega Menu: This plugin is a popular choice for users who want to create complex mega menus, complete with columns, icons, and even embedded content. While the free version offers a good range of features, the premium version unlocks even more customization options.

Responsive Menu: This plugin is a simple and user-friendly option for creating mobile-responsive menus. It allows you to easily customize the appearance of your menu on different devices, ensuring a smooth user experience for all visitors.

WP Mobile Menu: This plugin creates a separate mobile menu for your website, which can be helpful for improving the user experience on smaller screens. It is a good option for websites that use a complex menu structure that might not be ideal for mobile devices.

UberMenu: This plugin is a powerful option for creating highly customizable mega menus. It offers a wide range of features, including drag-and-drop menu building, support for touch devices, and a variety of pre-made layouts.
Superfly: This plugin offers a unique approach to menu creation, allowing you to build menus using a visual interface. It is a good option for users who are not comfortable with code and want a more user-friendly experience.
WP Mega Menu Pro: This plugin is a premium version of the free WP Mega Menu plugin, offering additional features such as drag-and-drop menu building, touch support, and more customization options.
Ultimately, the best WordPress menu plugin for you will depend on your individual needs and preferences. Consider the features that are most important to you, such as ease of use, customization options, and mobile responsiveness, when making your decision.

